本文是关于选择什么工具搭建自动编译less文件为指定格式的样式文件到指定目录,和Less生产环境的一些使用技巧。
需求
今天开发小程序的时候遇到一种违反 DRY 原则的情况(Don’t Repeat Yourself)。那就是我想使用基础类来构建我的样式文件,但是小程序的开发框架不支持直接使用 less,然后小程序每个页面的样式文件是和 wxml 文件绑定在同一目录的,我要每个页面分别先写 less 再去编译的话略为繁琐,且不好管理;我也可以选择将所有样式写在根样式文件中去,但是这样也不好。
所以我需要的结果是能够在工作目录中编写 less 文件,然后将不同源文件的 less 文件自动编译到指定的目录和文件名(xxx.wxss),然后还要做到能够基础类样式复用。
过程
解决问题花了一个下午的时间,我在 Less 中文手册中发现了四个 GUI 编译工具,其中:
koala的缺点是不能够自定义输出文件的后缀名,但可以自定输出目录并自动监听文件更改。Codekit缺点是没有 win 版…SimpleLess可以自定输出目录、监听文件更改、自定输出后缀,但缺点是有 bug,会将文中某行的注释提到第一行,暂无解决方法。WinLess这个就是我最后的选择,自定输出目录、监听文件更改、自定后缀这些功能都有,而且没有SimpleLess 的 bug,还有的其他好处我在下一章说。
使用技巧
WinLess 还有两个好处是我发现的惊喜。
切换Less引擎
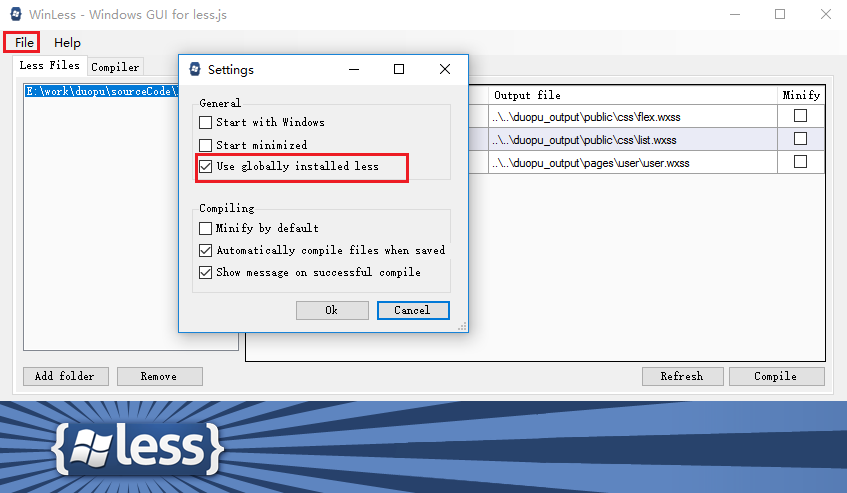
WinLess 可以切换不同的 Less 引擎来编译,因为它自带的引擎版本比较低,不支持 @import (keyword) "filename"; 这样的语法,所以可以切换成我们在 npm 全局安装的 Less 编译引擎,这样问题就解决了。

自定编译参数
WinLess 的默认安装路径为 C:\Program Files (x86)\Mark Lagendijk\WinLess 下面简单说说文件目录结构:
1 | ┝node_modules |
上面的文件目录告诉我们可以从两个方向来调教这款软件:
- 更换自带引擎的引擎文件、插件等
- 使用全局引擎、自己配置参数
##Less使用技巧
reference 关键字
在 Less 文档中通过关键字 reference 的作用是引用目标 Less 文件但是不输出它。
例子:
1 | <!-- base.less --> |
1 | <!-- tar.less --> |
1 | <!-- tar.css --> |
注:@import 关键字和 (reference) 之间要有一个空格,不然无法生效。