本文来源:Flux 架构入门教程
写在前面
前端技术最近很热门的React,由于它只负责UI层,如果搭建大型应用的话,需要配合使用前端框架,也就是必须学习使用两套东西:React + 前端框架。
Facebook官方使用的Flux框架,如何在使用React的基础上,使用Flux架构组织和安排代码是我们要掌握的。
React的基础教程:《React入门教程》
Flux是什么
Flux是一种软件架构思想,专门解决软件的结构问题,它和MVC、MVVM架构是同一类东西,优点是更加简单和清晰,Flux架构有很多种实现,这里介绍Facebook官方实现。
基本概念
先了解一下Flux的基本概念,Flux把一个程序分为四个部分。
- Action:动作,视图层发出的消息,如点击。
- Dispatcher:派发器,用来接收Actions,执行回调函数。
- Store:数据层,用来存放应用的状态,一旦发生变动,就提醒View要更新页面。
- View:视图层

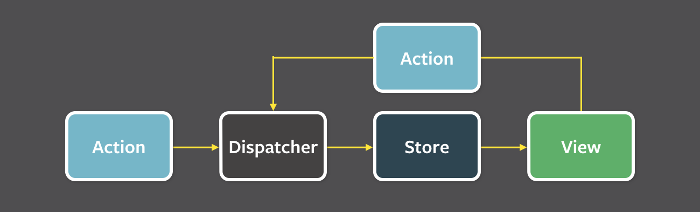
Flux架构的最大特点是数据的单项流动。
- 用户访问 View
- View 发出用户的的 Action
- Dispatcher收到用户的 Action,要求 Store 进行相应的处理
- Store 处理完之后,发出要求 View 进行更新的事件
- View 收到事件之后,更新页面
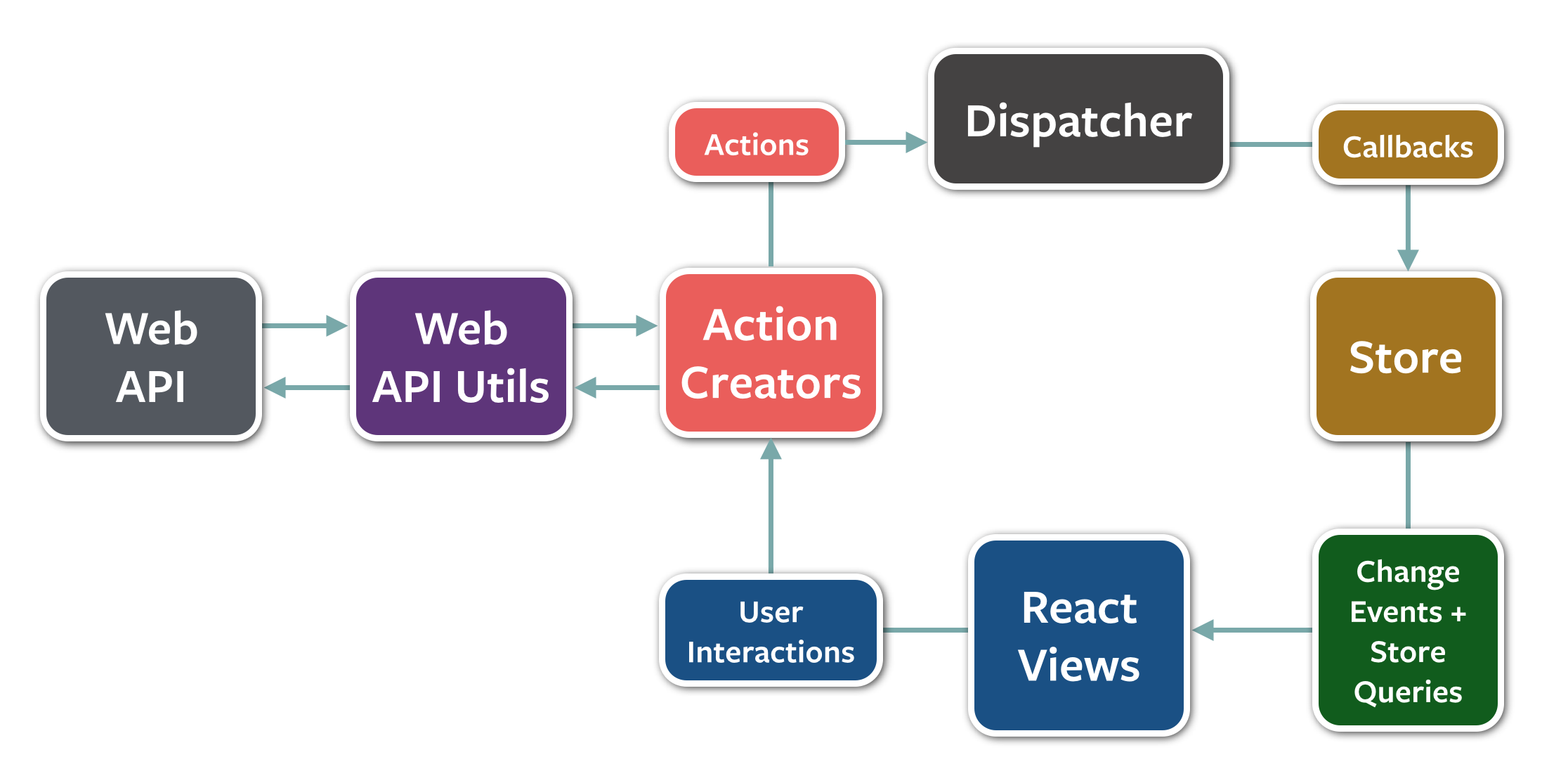
Facebook的Flux实现
简介
使用React和单向数据流的应用构造体系

开始使用
Flux如何工作
环境要求
Flux更像是一个设计范式而不是具体框架,也没有什么重度依赖的环境。不过,我们通常使用 EventEmitter 来作为Stores的基础、React 作为 View,剩下的Dispatcher 部分是不那么容易在其他地方找到现成的模块,所以我们在这里提供了我们现成的模块来完善你的Flux工具箱。
安装Flux
Flux已经作为一个npm模块发布了,所以你可以把它添加到你的 package.json 文档中或者运行 npm install flux 安装。我们提供的 Dispatcher 你可以通过 Flux.Dispatcher 的方式调用,或者你可以这样进行引用:
1 | const Dispatcher = require('flux').Dispatcher; |
你可以浏览一下Dispatcher的API和例子
Flux实用工具
我们也提供了一些基础工具类来帮助您开始使用Flux。这些工具类是为一个简单的Flux应用开发的简单方法而已,并不是成型的框架,所以可能不能够解决所有应用场景,其他开发者还许多优秀的Flux框架能够完全满足您的需求。
1 | import {ReduceStore} from 'flux/utils'; |
克隆我们的代码并运行Flux
将本页面的代码克隆到本地,进入 flux 目录并运行 npm install。
通过运行 Gulp-based 自动编译出 Flux.js 文件,你可以将它引用到您的模块当中。
比如像这样子引用Dispatcher:
1 | const Dispatcher = require('path/to/this/directory/Flux').Dispatcher; |
编译同时会在 lib 目录生成压缩版本的 Dispatcher 和 invariant 模块,你可以直接引用这些模块,或者尽你所便将它们复制到你想要的目录下面,就像flux-todomvc的Demo和flux-chat的Demo那样。