本文摘自 前端必读:浏览器内部工作原理
介绍
浏览器的主要功能
浏览器的主要功能是将用户选择的网络资源(HTML、图像、视频等)呈现出来,用户通过输入URI(Uniform Resource Identifier)来指定网络资源的位置,浏览器将其显示在浏览器窗口中。
浏览器的主要组件
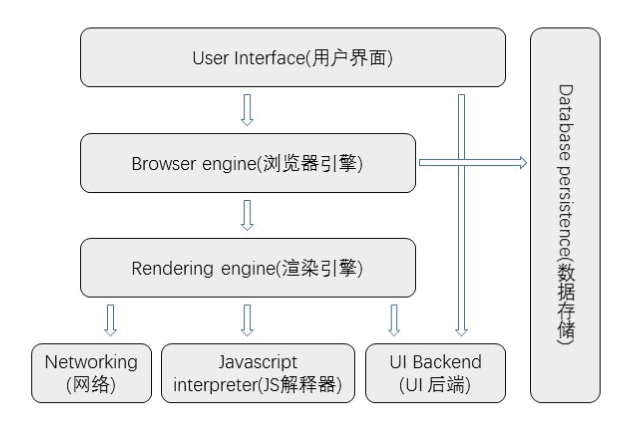
浏览器的主要组件包括:
1.用户界面 - 包括地址栏、后退/前进按钮、书签栏等,在多年的浏览器竞争中,浏览器的用户界面组成趋于稳定和统一,也有可以自行定制用户界面的方式。
2.浏览器引擎 - 用来查询及操作渲染引擎的接口。
3.渲染引擎 - 用来显示请求的内容。例如,如果请求内容为HTML,渲染引擎负责解析HTML及CSS,并将解析后的结果显示在浏览器窗口。
4.网络 - 用来完成网络调用,例如http请求。
5.UI后端 - 用于绘制类似组合选择框和对话框等基本组件,具有不特定与某个平台的通用接口,底层使用操作系统的用户接口。
6.JS解释器 - 用于解释执行JS代码。
7.数据存储 - 处于持久层。浏览器需要在硬盘中存储类似Cookie等数据,HTML5定义了webDatabase,这是一种轻量级的客户端存储技术。

注:不同于大部分浏览器,Chrome为每个Tab都分配了各自的渲染引擎,每个Tab都是独立的进程。
渲染引擎
渲染引擎的职责是渲染,在浏览器窗口显示所请求的内容。
默认情况下是显示HTML、XML文档及图片的,可借助插件的显示其他数据(如PDF等文档),这里主要讲述渲染引擎的最主要用途–显示HTML文档既其之上的CSS和图片。
渲染引擎简介
主流浏览器中,Firefox使用的渲染引擎是Geoko–Mozilla自主研发的渲染引擎,Safari和Chrome是用的渲染引擎都是Webkit。Webkit是一款开源渲染引擎,本来是为Linux平台研制的后来由Apple移植到Mac以及WIndow平台上。
渲染主流程
渲染引擎在接收到网络传回的文档时,按照下面流程来显示页面。
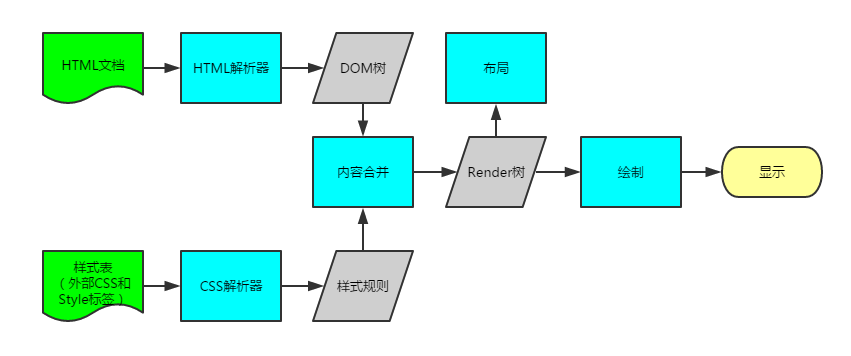
解析HTMl,生成DOM树 > 构建Render树 > 布局Render树 > 绘制Render树
1.渲染引擎开始解析HTML,将标签转化为内容树中的DOM节点。
2.解析外部CSS文件和Style标签中的样式信息,这些信息与html中的可见性指令将被用作与DOM节点一起构造Render树。Render树是由一些包含颜色和大小等属性的矩形组成,它们将被按照正确的顺序显示到屏幕上。
3.Render树构造好之后,将会执行布局过程。先是确定每个节点在屏幕上准确的坐标,下一步就是绘制,遍历Render树,使用UI后端层绘制每个节点。
以上过程理论上是逐步完成的,但是为了更好的用户体验,渲染引擎会尽可能早的将内容显示到屏幕上,所以它的处理方式是不会等到所有html都解析完再构造和布局Render树,它会解析完一部分内容就显示这一部分的内容,同时可能还在通过后台网络下载其他内容。


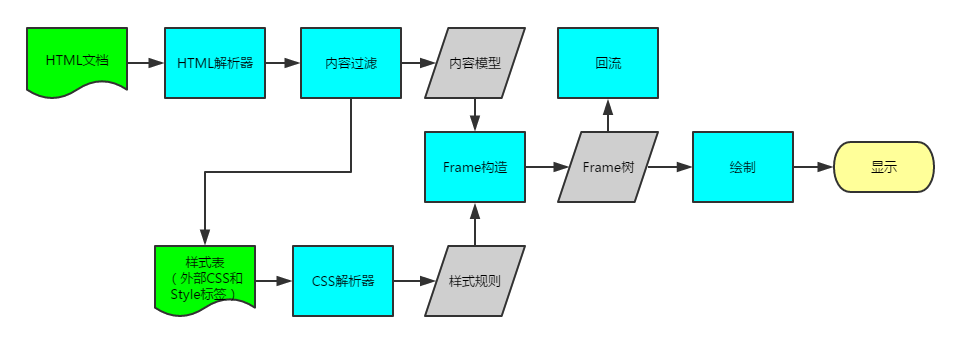
以上是两种内核的工作流程图。不难发现,尽管Webkit和Geoko的术语略有不同,但是它们的主要流程基本相同。
1.Geoko称可见的格式化元素组成的树为Frame树,Webkit称之为Render树。
2.Geoko将元素的定位成为回流(Reflow),Webkit称之为布局(Layout)。
3.Geoko是把样式文件和字段从html中筛选出来的,而Webkit则是同时进行解析html文档和样式文件的解析操作。
下面讨论流程中的各个阶段。
解析与DOM树构建
解析(Prasing - general)
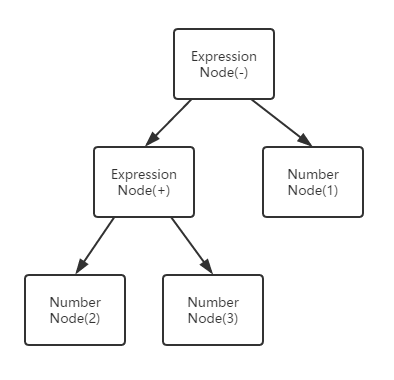
解析是渲染引擎工作流中一个非常重要的过程,解析一个文档即将其转换为具有一定意义的结构–编码所能够理解和使用的东西。解析的结果一般是表达文档结构的节点树、称为解析树或者语法树。
例如,解析“2+3-1”这个表达式,可能返回这样一棵树。

文法(Grammars)
解析基于文档所使用的语法规则–文档的语言或者格式。可被解析的格式必须具有由词汇及语法规则组成的特定的文法,称为上下文无关文法。人类语言不具有这一特性,因此不能被一般的解析技术所解析。
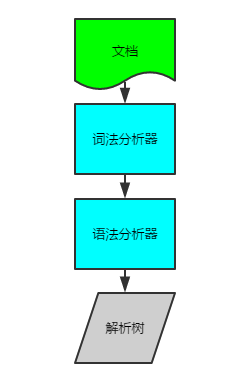
解析器-词法分析器(Parser-Lexer combination)
解析可以分为两个子过程–语法分析和词法分析。
词法分析就是将输入分解为符号,符号是语言的词汇表–基本有效单元的集合。对人类语言来说,它相当于我们字典中出现的所有单词。
语法分析指对语言应用语法规则。
解析器一般将工作分配给两个组件–词法分析器(有时也叫分词器)负责将输入分解为合法的符号,解析器则根据语言的语法规则分析文档结构,从而构建解析树。词法分析器也负责如何跳过空白和换行之类的无关字符。

解析过程是迭代的,解析器从词法分析器处取到一个新的符号,会试着用这个符号匹配一条语法规则,如果有,则这个符号对应的节点将被添加到解析树上,然后解析器接着请求另一个符号。如果没有匹配到规则,解析器将在内部保存该符号,并从词法分析器取下一个符号,直至所有内部保存的符号能够匹配一项语法规则。如果最终没有找到匹配的语法规则,解析器将抛出一项异常,这意味文档无效或者是包含语法错误。
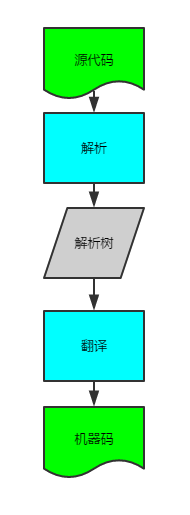
转换(Translation)
很多时候,解析树并不是最终结果。解析一般在转换中使用–将输入文档转换为另一种格式。例如编译,编译器在将一段代码编译为机器码的时候,先将源码解析为解析树,然后将解析树转换为一个机器码文档。