前言
翻译自How JavaScript works: memory management + how to handle 4 common memory leaks
解决css-loader不同文件拥有相同的hash:base64的bug
前言
解决 css-loader 在启用 cssModules 的时候处理相同文件名的文件的时候会产生相同的 [hash:base64] 的 bug
Webpack 学习
前言
记录我学习 Webpack 过程中觉得重要的一些知识点
核心理念
bundle your scripts
bundle your images
bundle your styles
bundle your asssets
打包你项目中各种资源
知识概念
webpack 是现代 javascript 应用程序的静态模块打包器(module bundler),它在构建程序的时候会递归的构建一个依赖关系图(dependency graph),这个依赖图包含应用程序需要的每个模块,然后将这些模块打包为若干个 bundle。
入口(entry)
指定 webpack 应该使用哪些模块,即是哪里作为依赖图的起点。可以配置多入口。
输出(output)
输出只能有一个,是根据依赖关系图打包之后的 bundle 文件的存放位置和命名规律。
loader
loader 是模块(文件)粒度的工具,让 webpack 能够处理那些非 javascript 文件,将它转换为依赖图可以直接使用的模块。
plugins
插件的影响范围比 loader 更大,能够影响到打包过程中的细节,包括但不限于打包优化、代码压缩、全局变量定义等。
利用虚拟机实现 jenkins + PHP 项目自动部署
前言
记录一次利用虚拟机(两台)实现本地的 jenkins 环境搭建、PHP 代码运行环境搭建以及使用 jenkins 实现 PHP 代码的自动部署
解决 roadhog 单页应用提取公共模块的问题
前言
roadhog 在打包单页应用文件的时候如果采取异步加载模块文件的话,每个模块里面应用到的一些公用库(antd、moment等)会在每个生成的异步模块文件里面重复应用到,导致所有文件的总体积增加了很多(因为公用库被重复引用了)本文描述的是如何解决这个问题
Angular2 构造概览
Angular 应用的基本构造部分
Angular 是一个使用 HTML 和 由 javascript 或者其他语言例如 Typescript 编译而来的 javascript 来构造客户端应用的框架。
该框架由若干库组成,有些是核心必须的,有些是可选的。
编写带有 angular 标记的 HTML 模板(templates),编写 组件类(component class) 来管理 模板(templates),在 服务(service) 中添加应用逻辑,并在 模块(modules) 中包装 组件类(component class) 和 调用 服务(service)。
然后你通过 根模块(root module) 的 引导(bootstrapping) 来启动应用,然后由 angular 来接手程序,在浏览器中呈现您的应用并根据你提供的逻辑来回应用户的互动。
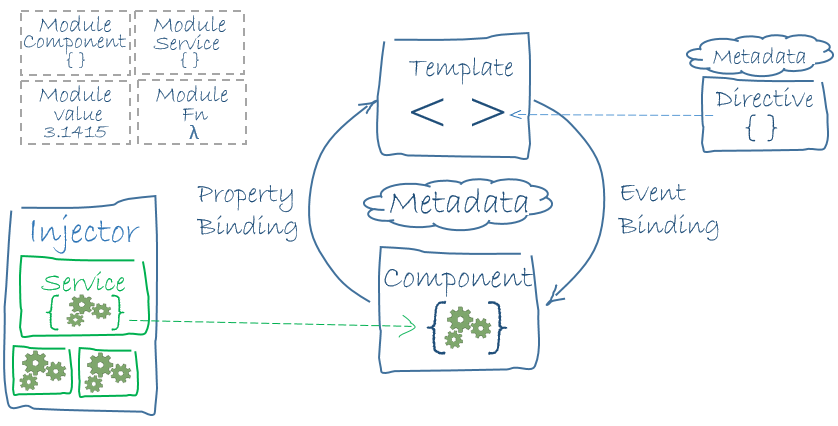
angular 当然不止如此,更多的内容将在下文为你讲述,不过现在将注意力放到下面这张脑图上。

架构图显示了 angular 应用的 8 个主要构造部分。
- 模块(Modules)
- 组件(Components)
- 模板(Templates)
- 元数据(Metadata)
- 数据绑定(Data binding)
- 指令(Directives)
- 服务(Services)
- 依赖注入(Dependency injection)
快点开始学习这些构造部分吧。